在移动互联网时代,Web与原生应用的深度融合是符合用户期望的发展趋势。如何通过HTML5网页无缝启动本地App并实现数据传递呢?本文将解析跨平台跳转与参数传递的相关技术,并进行延伸拓展,介绍如何通过openinstall解决方案完善。
一、网页启动App的方式

1、Schema协议
开发者可以通过自定义URL Schema就能实现网页到App的直接跳转,Android和iOS都可以支持此方案,优点是通用性强,但受限于各家浏览器策略(如微信内置浏览器以及Android下的百度浏览器,依赖自家产品中转)。该方式比较刚需各生态环境对Schema的解析能力,因此兼容性的维护是重点。
2、通用链接(Universal Link)
Universal Link是iOS 9引入的深度链接技术,开发者通过配置关联域名实现网页与App的指向匹配,iOS系统会优先检查本地App是否存在,存在则启动App,否则跳转浏览器相关页面,但需要注意用户行为的记忆机制可能影响跳转逻辑。
3、应用宝微下载
微信、QQ等封闭生态有自己的解决方案,应用宝Applink就是其中之一,通过该方式,Android端能支持检测App安装状态并拉起直达,未安装时跳转应用宝下载;iOS端仅支持跳转App Store,但该方案依赖应用宝的生态集成。
二、跨平台参数传递机制
(一)App已安装场景
无论是通过Schema还是Universal Link启动App,均可直接将数据附在URL上,后续启动App后,通过解析即可获取数据。
(二)App未安装场景
1、服务器匹配方案
通过采集设备指纹(IP、型号、系统版本等信息)进行模糊匹配,可大致做一套匹配方案,但只适用于对数据准确性要求不高的场景,毕竟移动设备的复杂和环境的碎片化程度较大。
2、参数传递
Android渠道包:制作带参数的APK包,后续用户下载后即可匹配数据。
iOS:
企业证书方案:生成带参数的Ad-hoc包,但使用App的用户需到设置中手动开启对企业证书的信任开关,体验很差。
Safari Cookie方案:通过SFSafariViewController共享Cookie,建立设备与服务器的唯一关联。
3、openinstall精准传参安装
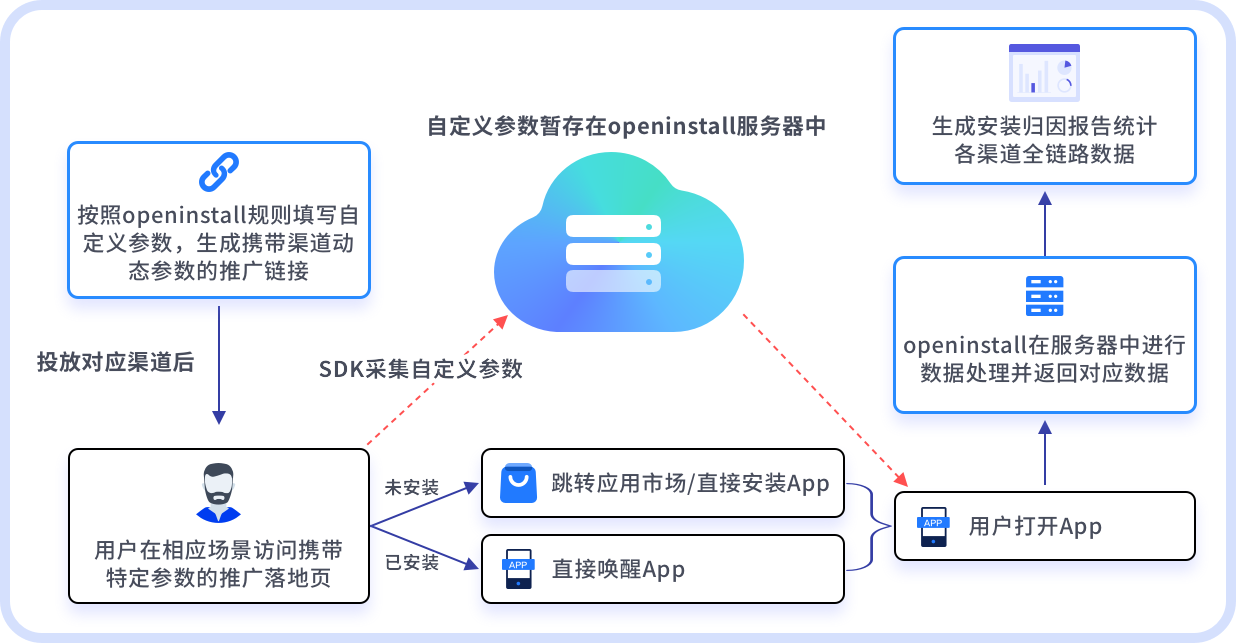
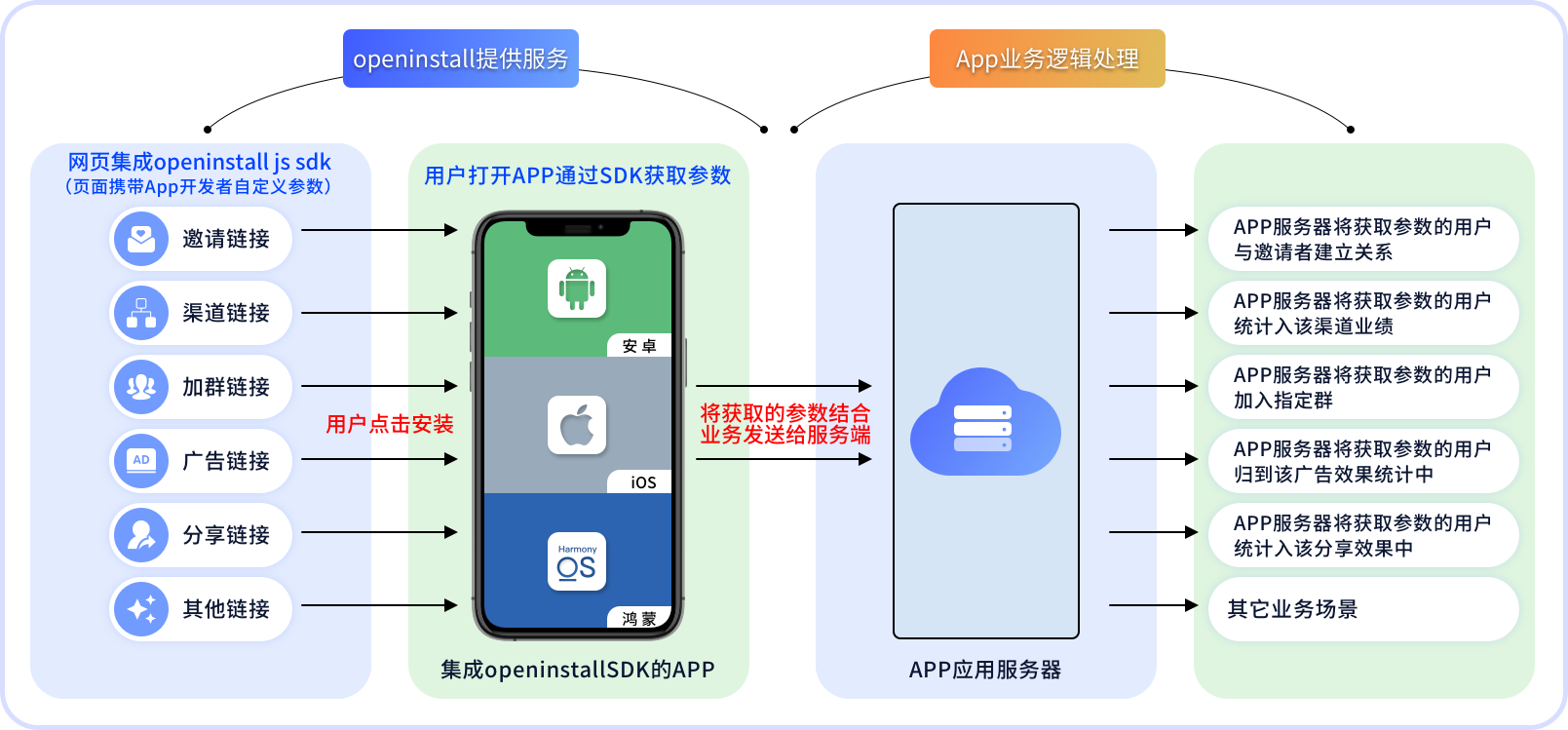
通过集成openinstall SDK,App能够实现网页端到移动端的无缝跳转与精准数据衔接。在Web页面中,开发者只需调用JavaScript接口即可触发App启动/安装流程,并同步传递深度链接参数(即使目标App未安装,用户完成安装后首次启动时,系统仍能通过Android/iOS原生SDK精准还原传递参数),通过Android/iOS SDK可准确恢复传递过来的数据。

通过此功能,App可免去许多不必要的业务流程,比如
社交裂变场景优化:当用户通过分享链接安装App时,系统自动完成安装来源识别,直接省去传统方案中手动填写邀请码、重复验证手机号等繁琐流程;
多渠道推广管理:支持快速生成跨平台推广链接(兼容Android/iOS),避免针对不同渠道重复打包的运维负担,并提供多维度的渠道安装数据统计与分析看板,涵盖安装量、用户活跃、转化等数据指标。
除了通过精准的传参安装技术重构App安装流程外,还使应用的获客效率事半功倍,同时为运营团队提供精准的渠道效果评估体系。
三、典型应用场景
社交裂变:用户通过网页分享安装App后,将自动绑定邀请关系,无需邀请码或验证码介入;
广告投放:精准追踪广告点击到App激活的转化路径,衡量投放效果;
线下推广:生成带参数的渠道二维码,统计各场景安装效果,打通线上线下的数据隔阂;
内容分发:在文章/视频中嵌入带参数的App启动链接,追踪不同内容标签带来的用户质量。

结语
HTML5与原生应用的无缝衔接是提升用户体验的关键。通过openinstall的先进解决方案,开发者不仅能实现网页到App的无缝跳转与参数传递,还能构建完整的用户增长闭环。其动态传参技术、智能归因体系和场景化解决方案,为企业提供了从流量获取到用户转化的全链路支持。





